Yang memakai fasilitas navbar dari
blogger saat ini kayaknya bisa dihitung dengan jari, ada berbagai macam
alasan untuk tidak menggunakannya tapi disini saya tidak akan mengulas
lebih jauh tentang kenapa dan bagaimana alasannya. Yang akan saya bahas
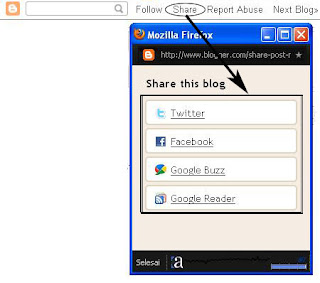
kali ini adalah pada navbar ada satu ornamen share
yang menarik untuk saya posting tapi bagaimana kalau blog anda sudah
tidak memakai navbar ? jangan khawatir teman saya akan memberikan solusi
untuk yang tidak memakai navbar tapi ingin memakai fasilitas share
dari navbar itu sendiri seperti gambar berikut :
 tujuan
fasilitas share ini adalah untuk membagi artikel atau postingan ke
twiiter, facebook, Google buzz dan Google reader. Anda bisa menempatkan
fasilitas share di setiap postingan seperti pada blog ini bila anda
berminat silahkan perhatikan cara pemasangannya berikut ini Masuk ke
dashboard ► LAYOUT ► EDIT HTML ► centang Expand Widget Templates dan
temukan bagian kode berikut (tekan ctrl+F) :
tujuan
fasilitas share ini adalah untuk membagi artikel atau postingan ke
twiiter, facebook, Google buzz dan Google reader. Anda bisa menempatkan
fasilitas share di setiap postingan seperti pada blog ini bila anda
berminat silahkan perhatikan cara pemasangannya berikut ini Masuk ke
dashboard ► LAYOUT ► EDIT HTML ► centang Expand Widget Templates dan
temukan bagian kode berikut (tekan ctrl+F) :<a class='b-link' id='b-share-this' onclick='window.open("http://draft.blogger.com/share-post-menu.g?blogID=4726219687676155543", "sharepopup", "width=250, height=260, toolbar=no, menubar=no, scrollbars=no, resizable=no, location=no, directories=no, status=no"); return false;' tabindex='5'>share this information</a>
Apabila ingin pasang share artikel di setiap postingan dengan icon dari blogger berikut kodenya
<a class='b-link' id='b-share-this' onclick='window.open("http://draft.blogger.com/share-post-menu.g?blogID=4726219687676155543", "sharepopup", "width=250, height=260, toolbar=no, menubar=no, scrollbars=no, resizable=no, location=no, directories=no, status=no"); return false;' tabindex='5'><img border="0" src="https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEh9cBMRIiNCm5s8t1xf2BzJGE_3gh-AtBpJgSfLjz3ZqC5md5U9yi6OiO0M0ambL8YuS0r3ZoV59mjGUiBxG4ZamulN1xFmc6NJyT5Jy0byKDCEtQhZzug-oH0rRfyYsId50JcBUZvjs_Su/s1600/masterGOmaster.png" /></a>
Jangan lupa untuk yang disorot warna merah silahkan anda ganti dengan ID blog anda sendiri. Untuk demo silahkan klik icon ►


























0 comments:
Post a Comment
Berikan Komentar Anda Dibawah Sini Jika Belum Punya Akun Google/Blogger Anda Bisa Pilih Anonymous