Masuk ke dashboard ► LAYOUT ► EDIT HTML ► centang Expand Widget Templates dan temukan bagian kode berikut (tekan ctrl+F) : ]]></b:skin> kemudian simpan kode berikut sebelum kode ]]></b:skin>
.jqueryslidemenu{
font: bold 12px Trebuchet MS; background: #414141; width: 100%;}
.jqueryslidemenu ul{
margin: 0; padding: 0; list-style-type: none;}
/*Top level list items*/
.jqueryslidemenu ul li{
position: relative; display: inline; float: left;}
/*Top level menu link items style*/
.jqueryslidemenu ul li a{
display: block;
background: #414141; /*background of tabs (default state)*/
color: white;
padding: 8px 10px;
border-right: 1px solid #151515;
color: #2d2b2b;
text-decoration: none;}
* html .jqueryslidemenu ul li a{ /*IE6 hack to get sub menu links to behave correctly*/
display: inline-block;}
.jqueryslidemenu ul li a:link, .jqueryslidemenu ul li a:visited{
color: white;}
.jqueryslidemenu ul li a:hover{
background: #DF0101; /*tab link background during hover state*/
color: white;}
/*1st sub level menu*/
.jqueryslidemenu ul li ul{
position: absolute;
left: 0; display: block; visibility: hidden;}
/*Sub level menu list items (undo style from Top level List Items)*/
.jqueryslidemenu ul li ul li{
display: list-item; float: none;}
/*All subsequent sub menu levels vertical offset after 1st level sub menu */
.jqueryslidemenu ul li ul li ul{top: 0;}
/* Sub level menu links style */
.jqueryslidemenu ul li ul li a{
font: normal 13px Verdana;
width: 160px; /*width of sub menus*/
padding: 5px;
margin: 0;
border-top-width: 0;
border-bottom: 1px solid gray;}
.jqueryslidemenuz ul li ul li a:hover{ /*sub menus hover style*/
background: #eff9ff;color: black;}
/* CSS classes applied to down and right arrow images */
.downarrowclass{
position: absolute; top: 12px; right: 7px;}
.rightarrowclass{
position: absolute; top: 6px; right: 5px;}
Langkah selanjutnya sisipkan kode berikut sebelum kode </head>
<!--[if lte IE 7]>
<style type="text/css">
html .jqueryslidemenu{height: 1%;} /*Holly Hack for IE7 and below*/
</style>
<![endif]-->
<script src='http://mastergomaster.googlecode.com/files/jquery.js' type='text/javascript'/>
<script src=' http://emoticmastergomaster.googlecode.com/files/jquery_slide.js ' type='text/javascript'/>
Setelah kode diatas anda sisipkan dengan baik pada template tahap selanjutnya silahkan copy kode script drop down menu horizontal berikut dan masuk ke Dashboard ► LAYOUT ► ADD a GADGET ► HTML/JavaScript ► SAVE.
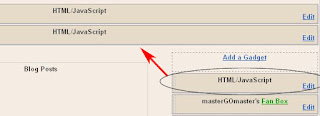
<div class='jqueryslidemenu' id='myslidemenu'>kemudian geser dan tempatkan seperti gambar berikut :
<ul>
<li><a href='/'>Home</a></li>
<li><a href='http://www.mastergomaster.com/2009/08/about-me.html'>About Us</a></li>
<li><a href='http://www.mastergomaster.com/2009/04/contact-mgm-via-email.html'>Contact Us</a></li>
<li><a href='http://www.mastergomaster.com/2009/02/table-of-content.html'>Blog Archive</a></li>
<li><a href='/'>Software</a>
<ul>
<li><a href='http://www.mastergomaster.com/search/label/anti%20virus'>Anti Virus</a></li>
<li><a href='http://www.mastergomaster.com/search/label/multimedia'>Multimedia</a></li>
<li><a href='http://www.mastergomaster.com/search/label/web%20browser'>Web Browser</a></li>
</ul>
</li>
<li><a href='/'>Blog Tutorial</a>
<ul>
<li><a href='/'>Wordpress</a></li>
<li><a href='/'>Blogspot</a>
<ul>
<li><a href='/'>1</a></li>
<li><a href='/'>2</a></li>
<li><a href='/'>3</a>
<ul>
<li><a href='/'>1</a></li>
<li><a href='/'>2</a></li>
<li><a href='/'>3</a></li>
<li><a href='/'>4</a></li>
</ul>
</li>
<li><a href='/'>4</a></li>
</ul>
</li>
</ul>
</li>
<li><a href='http://www.mastergomaster.com/search/label/domain'>Domain</a></li>
<li><a href='http://www.mastergomaster.com/search/label/get%20money'>Get Money</a></li>
<li><a href='http://www.mastergomaster.com/2010/02/kode-warna-html.html'>HTML Colour Code</a></li>
<li><a href='http://www.mastergomaster.com/2010/04/mendapatkan-pagerank-tinggi-dalam-waktu.html'>(S.E.O)</a></li>
<li><a href='http://www.mastergomaster.com/2009/08/cek-kecepatan-blog-dan-berat-websitemu.html'>Web Tools</a></li>
<li><a href='http://www.mastergomaster.com/search/label/widget'>Widget</a></li>
</ul>
<br style="clear: left" />
</div>
Pada tahap akhir silahkan ganti link postingan MGM dengan postingan anda, terima kasih dan semoga artikel membuat menu horizontal dengan drop down menu ini bermanfaat untuk anda semua.



























0 comments:
Post a Comment
Berikan Komentar Anda Dibawah Sini Jika Belum Punya Akun Google/Blogger Anda Bisa Pilih Anonymous