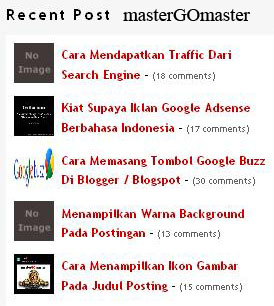
Ooooow jadi seperti ini contoh recent post with thumbnail yang di maksudkan......
Bagaimana sekarang jelas dan mengerti bukan apa yang saya jabarkan diatas dan berikut kode script untuk Cara Pemasangan Recent Post With Thumbnail Pada Blogspot
<script
language="JavaScript">imgr=new
Array();imgr[0]="http://i43.tinypic.com/orpg0m.jpg";imgr[1]="http://i43.tinypic.com/orpg0m.jpg";imgr[2]="http://i43.tinypic.com/orpg0m.jpg";imgr[3]="http://i43.tinypic.com/orpg0m.jpg";imgr[4]="http://i43.tinypic.com/orpg0m.jpg";showRandomImg=true;boxwidth=268;cellspacing=8;borderColor="#ffffff";bgTD="#000000";thumbwidth=40;thumbheight=40;fntsize=12;acolor="#666";aBold=true;icon="
";text="comments";showPostDate=false;summaryPost=40;summaryFontsize=10;summaryColor="#666";icon2="
";numposts=5;home_page="http://www.mastergomaster.com/";</script><script
src="http://mastergomaster.googlecode.com/files/recentpostwiththumbnail.js"type="text/javascript"></script>
Catatan Penting !
Seperti yang saya sorot pada hijau silahkan sahabat blogger untuk mengedit lebar kotak Recent Post.
dan untuk yang disorot berwarna kuning anda harus mengganti angka 5 untuk jumlah postingan, Silahkan atur sesuai yang diinginkan. Terakhir untuk yang berwarna merah dipersilahkan untuk mengganti alamat tersebut dengan alamat web atau blog anda.


























0 comments:
Post a Comment
Berikan Komentar Anda Dibawah Sini Jika Belum Punya Akun Google/Blogger Anda Bisa Pilih Anonymous